So I recently had this really annoying instance where my client was seeing white bars on the side of the content on mobile on sections that were supposed to be full width. Whenever I tested on my devices everything appeared as it should, but on his device (same device, same model), white bars displayed. After countless troubleshooting this was fixed by
- going through and ensuring all columns were not nested inside any other columns
- that all "padding" and "margins" for rows and columns were set to 0px
- and all column widths on mobile were set to 100%.
Even though these settings were supposed to be inherited from the larger width devices, apparently on certain devices it didn't read the inheritance and so I needed to manually go in an set each column width, margin and padding. After clearing the server cache and making those final updates, the client final saw the content as it was intended to be.
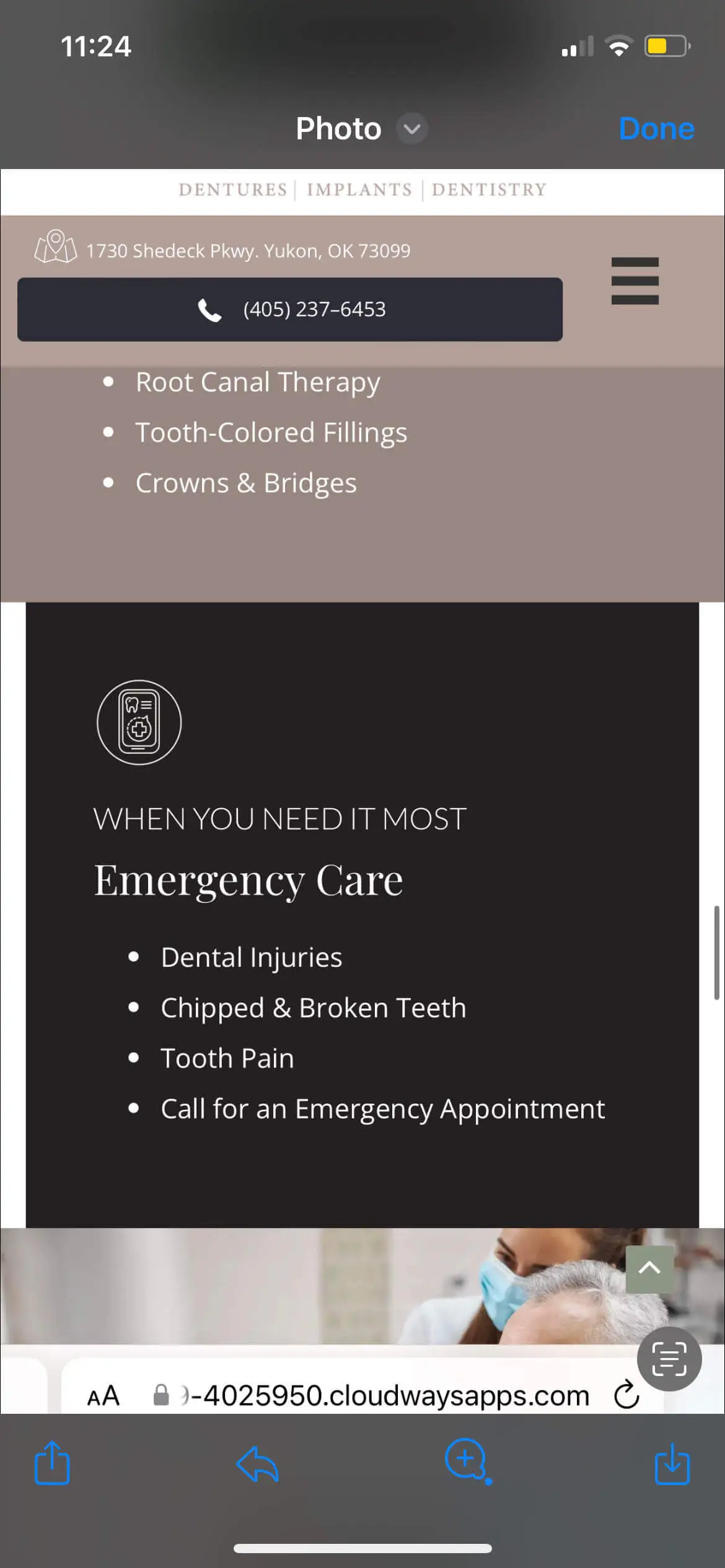
White bars on mobile

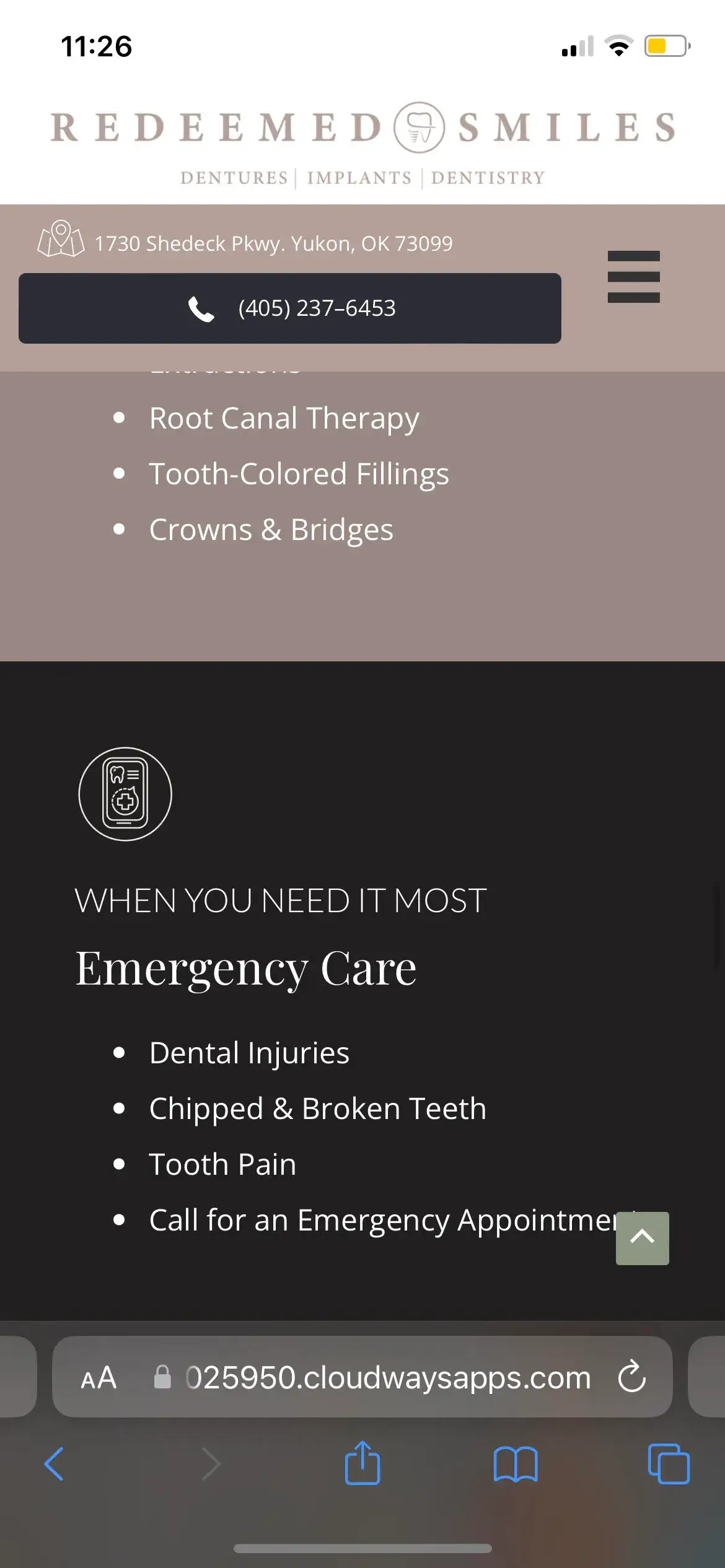
How it was supposed to look